Role
UI Designer, Market Research,
Prototyping, Wireframing,
Illustrations, Isometric Designs
Timeline
Jan-March (3 Month
Project)
Tools Used
Adobe XD, Illustrator, Photoshop
Project Objectives
I was part of a research team that designed an augmented reality app for The Gardens at Texas A&M University. We created an AR app that allowed users (kids and parents) to scan a QR code and learn more information about each specific plant or butterfly through their smartphones. The app had other functionalities like an interactive map of the garden, activities that kids could use to collect points and used those points to create their own mobile garden.
The Challenge
Our goal was to create a modern and easy to use mobile app. We wanted kids to go to search plants and butterflies and also learn about the garden's sustainability efforts. The app was going to guide people around the gardens. We also wanted to do a mobile guided tour for schools to teach children, families, and students on how plants have evolved, using the gardens app as a living textbook. My research team wanted to inspire the importance of science within the gardens. The staff and the members that work for the garden's wanted to create an immersive garden for all the visitors. I was in charge of designing the UI, researching previous examples, and looking for best methodologies.
The Design Process
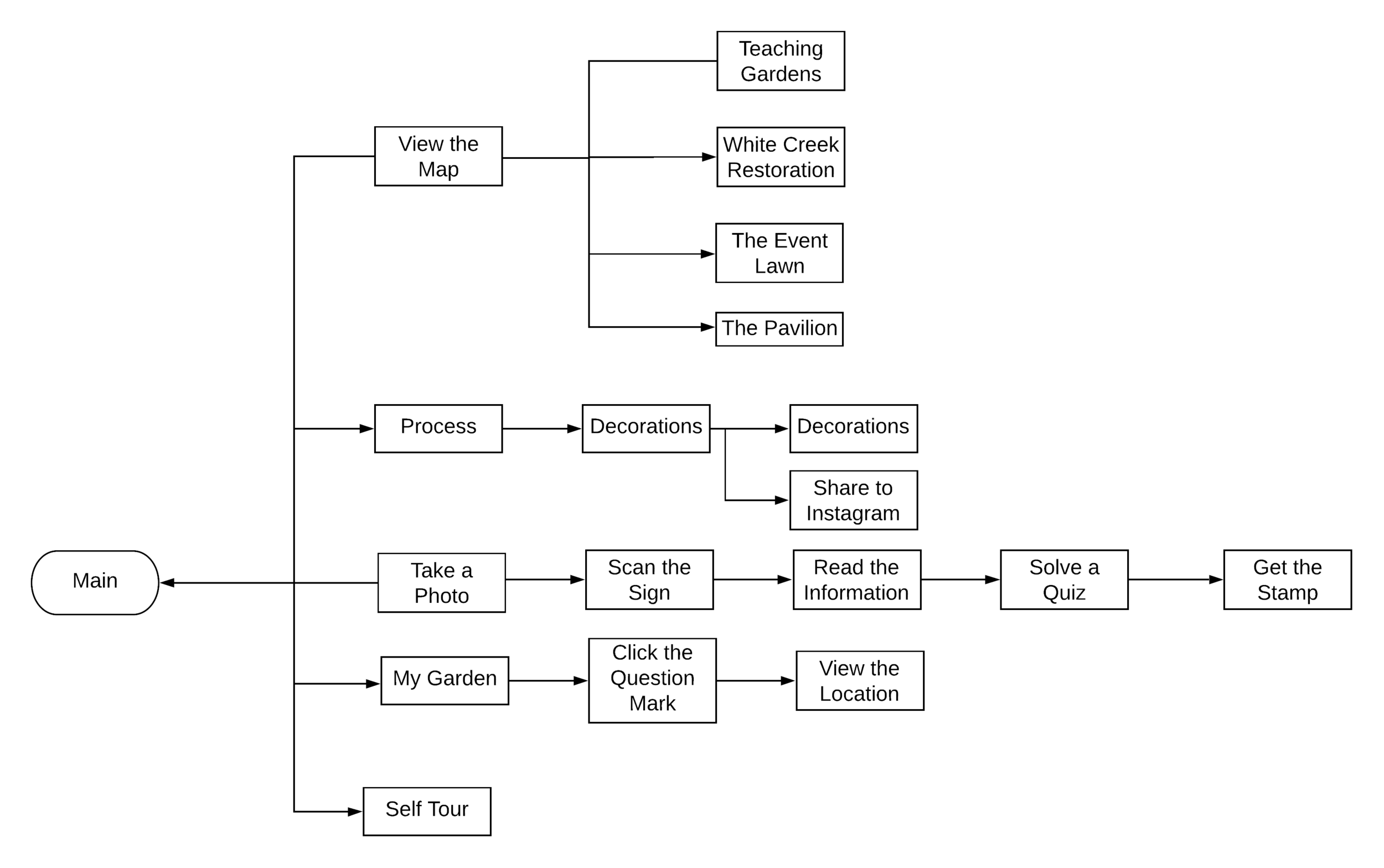
AR is a combination of both virtual and real information. For the first stage we began creating a user journey flow chart. We did a lot of research to look for the best functionalities that we could use on the app. I conducted research with several AR gardening design apps as well as horticulture apps to analyze their strengths. This analysis helped me define different functionalities for the app. Some of the results that I got was that AR apps are still limited in the market, many garden apps do not allow the users to access their cameras for AR applications, and most of the apps only have a limited selection of plants, flowers and trees.
My group wanted the app to be educational, artistic, and user friendly. We wanted the app to serve as a practical multimedia guide, providing an introduction to the different collection of plant life and butterflies that visitors could find throughout the Gardens. One of the functionalities that we wanted the users to have was an interactive map that would encourage them to explore various locations, ranging from the pavilion and Wine Grape Vineyard to the open areas in.
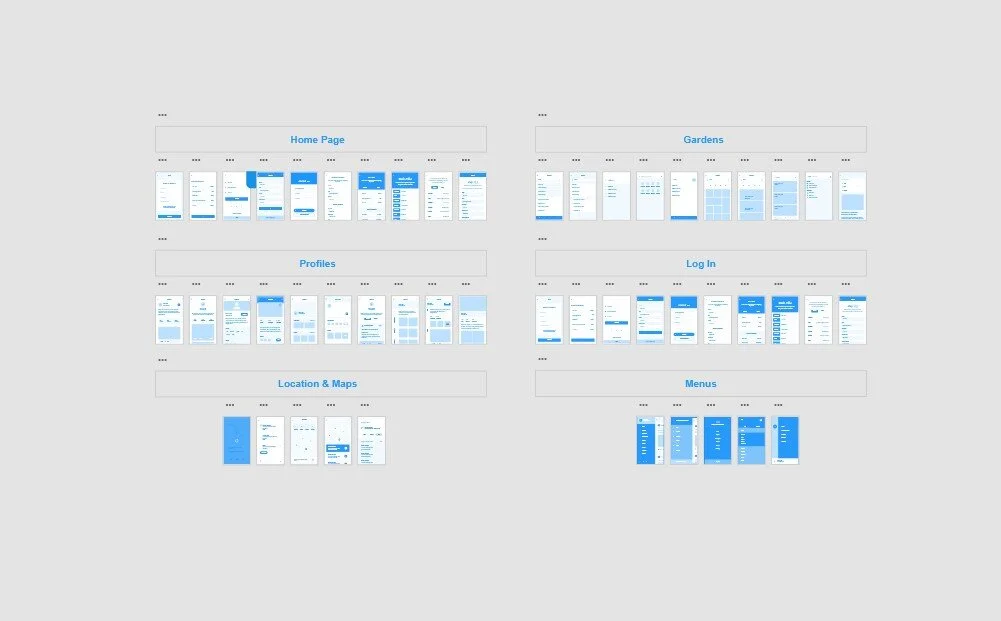
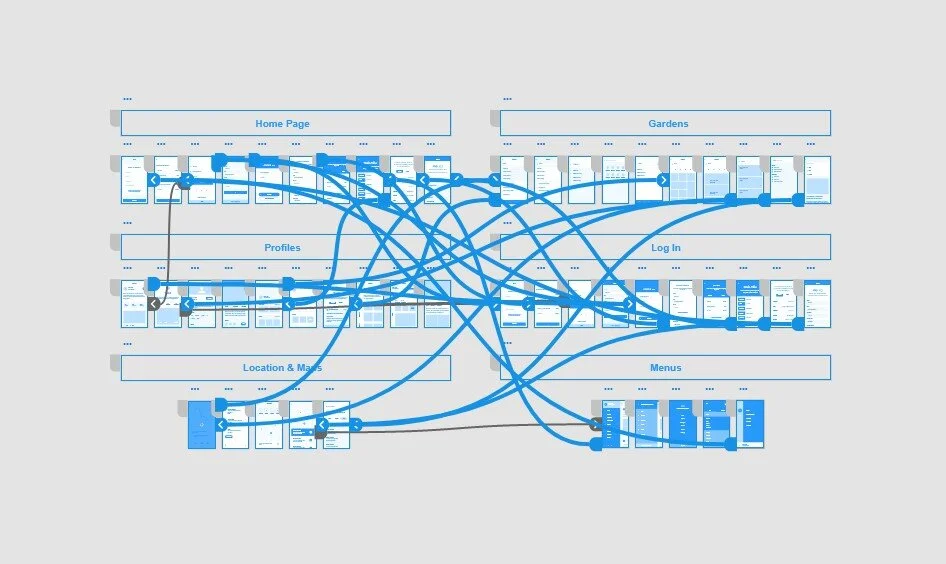
Low Fidelity Prototype
After helping research multiple competitors that had a similar approach to our idea, I began designing the low fidelity prototype to test the functionality rather than the visual appearance of the application.






Key takeaway
Having the ability of giving a user multiple options to enjoy a experience was our main goal for this project. I was able to learn about Augmented Reality and how amazing is to overlaying digital content into the real world.